 كود css لتحريك أزرار التصفح عند مرور الماوس
كود css لتحريك أزرار التصفح عند مرور الماوس
الخميس يناير 13, 2011 10:37 pm

كود يقوم بتحريك أزرار التصفح عند مرور الماوس
مثال بالصور
هذه الأزرار
[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]

[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]
وعند مرور الماوس على أحدها
يتحرك هكذا
[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]

[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]
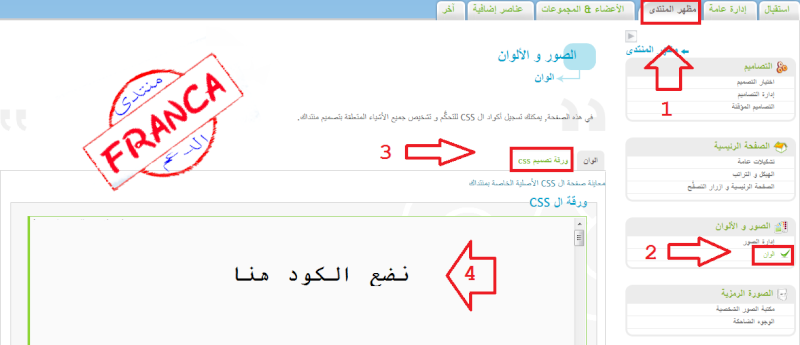
طريقة الوضع : -
الكود يوضع بورقة الــــcss
لوحة الادارة > مظهر المنتدي > الوان > ورقة تصميم الـcss
[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]

[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]
كود التحريك للأسفل
- الكود:
.mainmenu {
display:inline-block;
height:37px;
overflow:hidden;
vertical-align: top;
/* для корректного отображения в старых браузерах */
display:-moz-inline-stack;
zoom:1;
*display:inline;
_overflow:hidden;
}
a.mainmenu img {
margin-top:0px;
}
a.mainmenu img:hover{
margin-top: 37px;
}
كود التحريك للأعلى
- الكود:
.mainmenu {
display:inline-block;
height:37px;
overflow:hidden;
vertical-align: top;
/* для корректного отображения в старых браузерах */
display:-moz-inline-stack;
zoom:1;
*display:inline;
_overflow:hidden;
}
a.mainmenu img {
margin-top:37px;
}
a.mainmenu img:hover{
margin-top: 0px;
}
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى































